背景
F2是阿里出品的专门为移动端数据可视化方案,在移动端做图表展示的时候可以较好的展示。
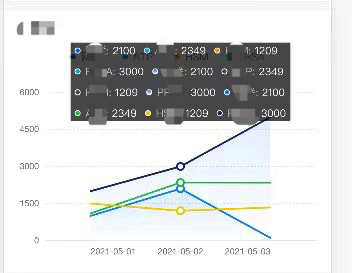
当展示面积图时,配合使用的tooltip会展示重复的信息,如下图所示:

问题原因
先查询下github上F2项目的issue,可以发现这是个存量的bug
https://github.com/antvis/F2/issues/440
当需要展示面积图时,配置代码如下:
1 | chart.line().position('date*value') |
当line和area的颜色一致时,会进行去重处理,而当颜色不一致时,会分别展示line的值和area的值。从而导致重复展示的问题。
https://github.com/antvis/g2plot/commit/e03be5f95ad814713759e5156769d9aa9f5be4fe.patch
上图中,area采用了渐变色效果,与line的颜色不一致。
解决办法
方法一:将line和area的颜色保持一致即可,但当一个图表上有多条线时,颜色会覆盖,不美观。
方法二:对于多条线的场景只使用line,不用area。
方法三:在配置chart.tooltip的时候,在onshow方法中手工进行去重。需要注意的是,由于tooltip所使用的items具体地址不详,不能简单的通过去重和重新赋值的方法。需要使用splice的方式直接修改原来的items进行。实现代码如下:
1
2
3
4
5
6
7
8
9
10
11onShow: function(ev) {
const items = ev.items
for (let i = 0; i < items.length; i++) {
for (let j = i + 1; j < items.length; j++) {
if (items[i].name === items[j].name) {
items.splice(j, 1)
j--
}
}
}
}
